Продолжаем начатый ранее разбор карточек товаров крупнейших онлайн-ритейлеров в категории «Одежда». Сегодня будем анализировать проект wildberries.ru, находящийся на 2-ом месте в ТОП-листе крупнейших интернет-магазинов за 14 год от kommersant.ru.
Карточка товара на примере интернет-магазина wildberries.ru
Анализировать будем, как и договорились ранее, товары из категории «Платья», например возьмем: «Платье Stets 1946596» (wildberries.ru/catalog/1946596/...).
Итак, начнем, как обычно, с самого верха.
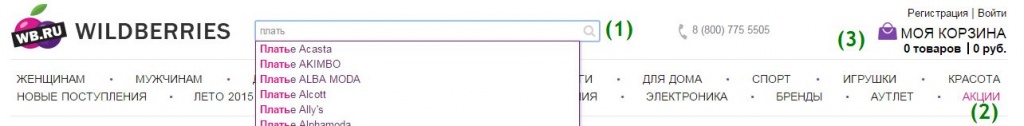
Шапка страницы карточки товара

По порядку что есть в шапке и как оно используется:
- Логотип. Естественно, является ссылкой на главную страницу. Картинка и сама ссылка содержат полезный текст:

- Строка поиска (1). Как и в случае с OTTO.ru позволяет искать по наименованию или артикулу, однако в качестве подсказок выводит только товары, не показывая ссылки на подходящие категории товаров. Placeholder у OTTO более полно описывает доступный функционал:
 Однако этот же элемент у wildberries.ru более имиджевый и хорошо воздействует на осознание того, что посетитель находится на одном из крупнейших онлайн-гипермаркетов одежды:
Однако этот же элемент у wildberries.ru более имиджевый и хорошо воздействует на осознание того, что посетитель находится на одном из крупнейших онлайн-гипермаркетов одежды:
- Федеральный телефонный номер, ссылка на регистрацию и корзину (3).
- Блок основной навигации. Содержит ссылки на основные направления товарных предложений гипермаркета. Заметно выделена ссылки на акционные предложения. На момент анализа WB уже начинает расширять свою номенклатуру за счет категории «Электроника».
- Хлебные крошки. Отсутствуют в карточке товара, возможно, для сокращения исходящих ссылок и увеличения «веса» страниц карточек товара. Судя по исходному коду - вся карточка товара содержит микроразметку по , что улучшает разбор ее содержимого поисковиками
 .
.
Контент-зона карточки товара
Экран 1
В целом карточка товара обладает гораздо меньшим функционалом чем карточка OTTO.ru , при этом у покупателя есть множество возможностей уйти со страницы просматриваемого товара и больше на нее не вернуться.
, при этом у покупателя есть множество возможностей уйти со страницы просматриваемого товара и больше на нее не вернуться.
Однако, обо всем по порядку.

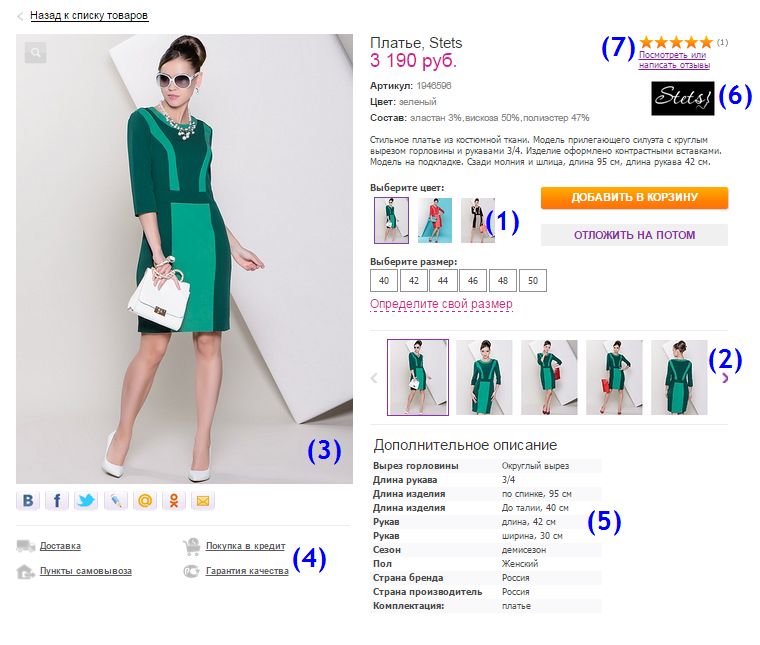
- Название, цена, артикул, состав, цвет. Минимум основных показателей товара присутствует: на видном месте и структурировано.
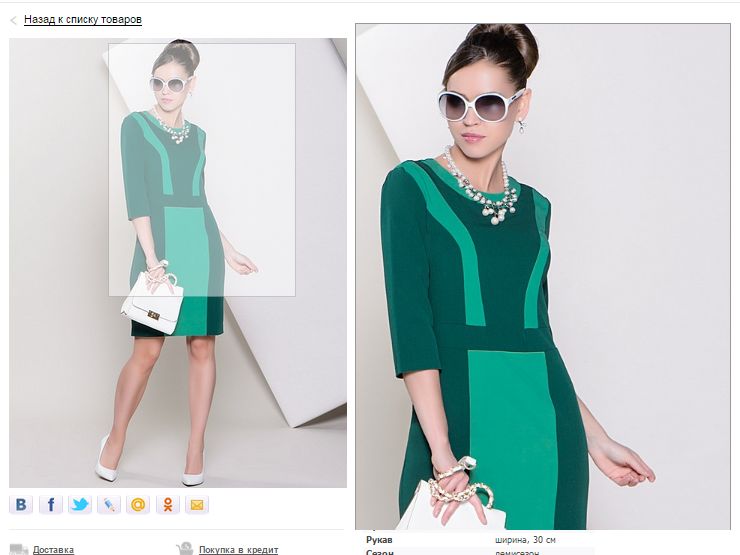
- Основное фото товара (3). Явно доминирует на странице, как и положено, при этом для детального изучения товара есть только zoom:
- Дополнительные фото (2). В рассматриваемом примере товар содержит суммарно 8 изображений. Неплохо, однако у отто.ru мы насчитали до 13 шт.
- Альтернативные цвета товара (1). Являются ссылками на другие карточки товара. При этом, надо отдать должное скорости работы интернет-магазина: переключения происходят почти мгновенно, что, естественно, в целом повышает релевантность сайта требованиям поисковых алгоритмов
 .
. - Оценка товара (7). Формируется на основе отзывов, расположенных на этой же странице ниже. При клике перехода на новую страницу не происходит.
- Ссылка на все товары бренда (6). Есть на первом экране, как и в случае с OTTO, и переводит на выборку все товары этого бренда. Удобно, но можно было бы переводить на выборку товаров просматриваемого типа именно этого бренда. Это дало бы бОльшую полезность данного перехода для посетителей интернет-магазина.
- Конверсионные кнопки. Добавить в корзину и Отложить не позволят совершить действие без предварительного выбора размера. Это более оптимально, поскольку акцентирует внимание всплывающим сообщением о необходимости выбрать размер.
Например, otto, при входе в карточку товара по умолчанию выбирает минимальный размер, а после перемещения его в корзину изменить выбранный размер можно лишь вернувшись в карточку товара из корзины. Конечно, при условии что вы обратили внимание на размер каждого из выбранных товаров. При этом, новы размер добавится как новый товар (что вполне логично) и вам придется удалять прежний. - Блок полезных ссылок (4). С одной стороны он вроде бы и заметен, поскольку находится под фото и окружен пустым полем, однако можно было бы, например, сделать иконки цветными или текст крупнее, чтобы привлекать больше внимания. Все же, это важная информация для принятия решения о покупке.
Существенным минусом всех ссылок в блоке является то, что они уводят посетителя на другую страницу, открываясь при этом не в target="_blank". - Дополнительное описание (5). Информация для очень любопытных покупателей. В целом, хорошо дополняет картину и говорит о заботе интернет-магазина о каждом покупателе, да и конверсию
 повышает, хоть и немного.
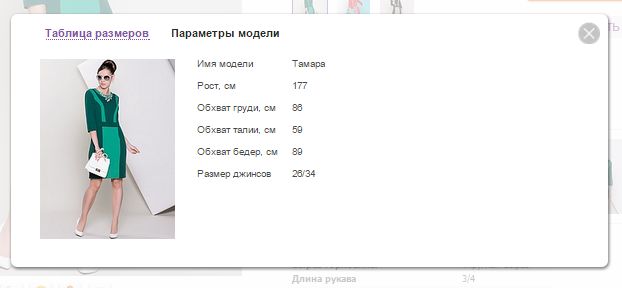
повышает, хоть и немного. - Полуссылка «Определите свой размер». Простой pop-up с табличкой, бесспорно, полезный. Стоить обратить внимание на вторую вкладку в этом всплывающем окне «Параметры модели», содержащую данные о модели, демонстрирующей данный товар (удобно для понимания как данный товар будет смотреться на конкретной фигуре):


Из особенностей можно отметить отсутствие блоков up-sale или cross-sale. Странно. Однако двигаемся дальше.
Экран 2
Чем порадует нас второй экран карточки товара? Сейчас узнаем что интернет-маркетологи wildberries припасли для покупателей на второй экране.

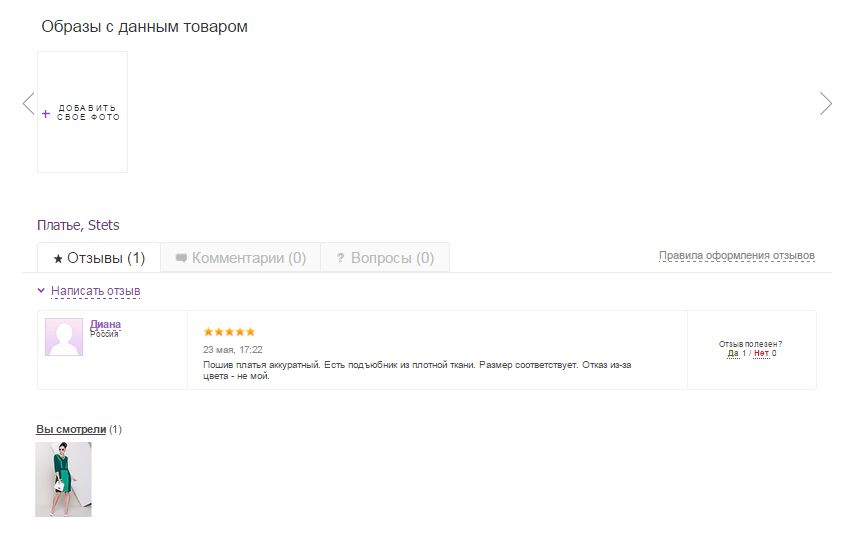
- Образы с данным товаров. Задумка хорошая, позволяющая генерировать контент
 силами посетителей, что делает его уникальным, а значит полезным для продвижения интернет-магазина. Для размещения свого look-а необходима авторизация (если вы уже клиент) или регистрация (если вы еще ничегоне покупали на данном сайте).
силами посетителей, что делает его уникальным, а значит полезным для продвижения интернет-магазина. Для размещения свого look-а необходима авторизация (если вы уже клиент) или регистрация (если вы еще ничегоне покупали на данном сайте).
Проверка 20 произвольных товаров не выявила ни у одного из них хотя бы по 1 фото в данном блоке. Вывод: или функционал свежий или никак не стимулируют покупателей им пользоваться, а надо бы. - Блок отзывов, комментариев и вопросов. Суть как и у Образов: пользовательский контент. Осталось только наполнять их и будет совсем хорошо. Посещение нескольких карточек товаров вывел закономерность: заполнятся в основном только отзывы, комментарии и вопросы почти везде пустые. Это и не мудрено, поскольку при заявленных 6 000 000 товаров заполнить комментарии и отзывы по каждому нужно время.
- Вы смотрели. Последний блок, которым заканчивается товарная страница. Расположен непосредственно перед футером. Интересно, что данный блок содержит товары, просмотренные в режиме «быстрый просмотр», т.е. без перехода по отдельному URL-адресу
 на страницу карточки товара. Кроме этого заголовок самого блока является гиперссылкой на отдельную страницу, содержащую все просмотренные ранее товары. Удобно и компактно.
на страницу карточки товара. Кроме этого заголовок самого блока является гиперссылкой на отдельную страницу, содержащую все просмотренные ранее товары. Удобно и компактно.

В целом: контент-зона на WB более компактная, простая и лаконичная по сравнению с проверенным ранее OTTO, при этом, оборот в 1 400 млн. руб./мес. (по данным kommersant.ru по итогам 2014 года), который является крупнейшим из одежных интернет-магазинов, говорит о проверенности и экономической эффективности именно таких решений.
Подвал карточки товара
Осталась самая нижняя часть в нашем разборе - footer, или как его еще называют - подвал.

- Пункты самовывоза. Графический элемент, полезный как для посетителя (который сможет понять что и в его городе товар доставят быстро), так и для продвижения (за счет передачи «веса» с каждой страницы сайта на страницу с пунктами самовывоза). И посетитель получает пользу и для продвижения полезно.
- Общее информационное меню. Все обязательные для любого интернет-магазина пункты: как сделать заказ, возврат, доставка, способы оплаты, правила продажи и пр. + меню О компании.
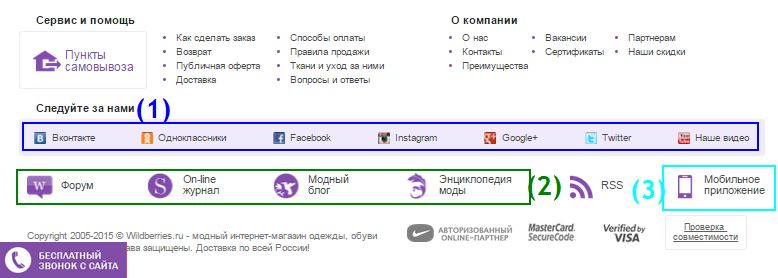
- Блок ссылок «следуйте за нами» (1). Ссылки на все страницы соц.сетей. Много ссылок.
- Ссылки на проекты WB (2)фик на эти пр. Внешние ссылки на все проекты WB: форум, on-line журнал, модный блог, энциклопедия моды. Скорее всего не более чем доп. траоекты с данного сайта.
- Мобильное приложение (3). Хороший плюс для проекта - наличие мобильного приложения. С учетом роста популярности мобильных гаджетов данную ссылку можно было бы и выше поместить, чтобы стимулировать использование.
Выводы о карточке товара wildberries.ru
- 1 Страница в целом содержит понятную организацию и внятную структуру, что не позволяет в ней заблудиться.
- 2 Общий объем описания товара не превышает 300 символов, что очень мало. Однако, судя по тому, что данное правило с небольшой корректировкой было и на OTTO, можно сделать вывод что для одежды подобный объем считается допустимым и эффективным.
- 3 В отличие от OTTO страница совсем не содержит информацию о сроках доставки в мой город или ее стоимости.
- 4 К интересным фишкам можно отнести только сервис «Образы с данным товаром», в остальном проект ничем не выделятся на фоне аналогичных проектов. Это минус.
- 5 У сайта есть мобильное приложение, что является хорошим преимуществом всего интернет-магазина и учитывает технотренд 2015г на мобилизацию.
- 6 Попасть в категорию, товар из которой сейчас просматривается можно лишь по единственной ссылке в верхней части страницы под меню
Смотрите: часть1
